ReactJS
Time to React
Created by Ranjith Nair






Why so complex !


Why React?
- Because it's awesome
- Concept of Components
- Undirectional Data Flow
- Virtual DOM
- Declarative Programming
- React Native & PWA - Extending to Mobile World
Composition - React Components
<div>
<Header/>
<AccountSummary/>
<AccountDetail/>
<Footer/>
</div>
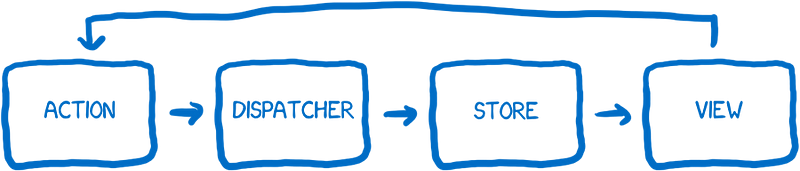
Unidirectional Dataflow
UI gets updated when the state gets updated.
fn(state) = UI

Why 1-way data flow?

Why 1-way data flow?

1-way vs Bi-Directional
See the Pen Angular - 2 way binding by Ranjith (@ranjithnair) on CodePen.
See the Pen dWMmmK by Ranjith (@ranjithnair) on CodePen.
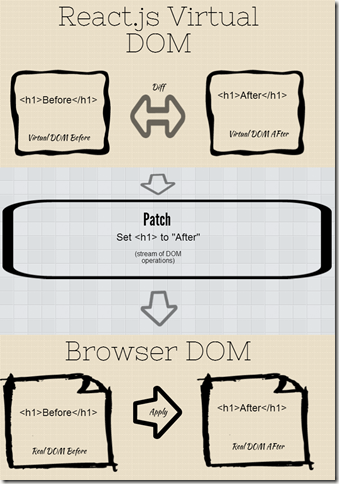
Virtual DOM
Current State - Previous State = Δ

Why VDOM is fast?
- Batched DOM Read/Write Operations
- Effecient update of subtree only
Declarative vs Imperative
Declarative

Imperative
- Send notice about old currency being illegal
- Pull out old currencies from ATM's
- Calibrate ATM machines
- Put new currency in ATM
Declarative vs Imperative
See the Pen Declarative vs Imperative by Ranjith (@ranjithnair) on CodePen.
React Native & PWA



